Deploy First Application
Before starting, please confirm that you've installed KubeVela and enabled the VelaUX addon according to the installation guide.
Welcome to KubeVela! This section will guide you to deliver your first app.
Deploy a classic application
Below is a classic KubeVela application which contains one component with one operational trait, basically, it means to deploy a container image as webservice with one replica. Additionally, there are three policies and workflow steps, it means to deploy the application into two different environments with different configurations.
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: first-vela-app
spec:
components:
- name: express-server
type: webservice
properties:
image: oamdev/hello-world
ports:
- port: 8000
expose: true
traits:
- type: scaler
properties:
replicas: 1
policies:
- name: target-default
type: topology
properties:
# The cluster with name local is installed the KubeVela.
clusters: ["local"]
namespace: "default"
- name: target-prod
type: topology
properties:
clusters: ["local"]
# This namespace must be created before deploying.
namespace: "prod"
- name: deploy-ha
type: override
properties:
components:
- type: webservice
traits:
- type: scaler
properties:
replicas: 2
workflow:
steps:
- name: deploy2default
type: deploy
properties:
policies: ["target-default"]
- name: manual-approval
type: suspend
- name: deploy2prod
type: deploy
properties:
policies: ["target-prod", "deploy-ha"]
- Create an environment for your first app.
# This command will create a namespace in the local cluster
vela env init prod --namespace prod
expected output
environment prod with namespace prod created
- Starting to deploy the application
vela up -f https://kubevela.io/example/applications/first-app.yaml
expected output
Applying an application in vela K8s object format...
I0516 15:45:18.123356 27156 apply.go:107] "creating object" name="first-vela-app" resource="core.oam.dev/v1beta1, Kind=Application"
✅ App has been deployed 🚀🚀🚀
Port forward: vela port-forward first-vela-app
SSH: vela exec first-vela-app
Logging: vela logs first-vela-app
App status: vela status first-vela-app
Endpoint: vela status first-vela-app --endpoint
Application prod/first-vela-app applied.
- View the process and status of the application deployment
vela status first-vela-app
expected output
About:
Name: first-vela-app
Namespace: prod
Created at: 2022-05-16 15:45:18 +0800 CST
Status: workflowSuspending
Workflow:
...
Services:
- Name: express-server
Cluster: local Namespace: default
Type: webservice
Healthy Ready:1/1
Traits:
✅ scaler
The application status will change to workflowSuspending, means the workflow has finished the first two steps and waiting for manual approval as per the step specified.
- Access the application
We can check the application by:
vela port-forward first-vela-app 8000:8000
It will invoke your browser and your can see the website:
expected output
<xmp>
Hello KubeVela! Make shipping applications more enjoyable.
...snip...
- Resume the workflow
After we finished checking the application, we can approve the workflow to continue:
vela workflow resume first-vela-app
expected output
Successfully resume workflow: first-vela-app
Then the rest will be delivered in the prod namespace:
vela status first-vela-app
expected output
About:
Name: first-vela-app
Namespace: prod
Created at: 2022-05-16 15:45:18 +0800 CST
Status: running
Workflow:
...snipt...
Services:
- Name: express-server
Cluster: local Namespace: prod
Type: webservice
Healthy Ready:2/2
Traits:
✅ scaler
- Name: express-server
Cluster: local Namespace: default
Type: webservice
Healthy Ready:1/1
Traits:
✅ scaler
Great! You have finished deploying your first KubeVela application, you can also view and manage it in UI.
Manage application with UI Console
After finishing the installation of VelaUX, you can view and manage the application created.
-
Port forward the UI if you don't have endpoint for access:
vela port-forward addon-velaux -n vela-system 8080:80 -
VelaUX need authentication, default username is
adminand the password isVelaUX12345.
It requires you to override with a new password for the first login, please make sure to remember the new password.
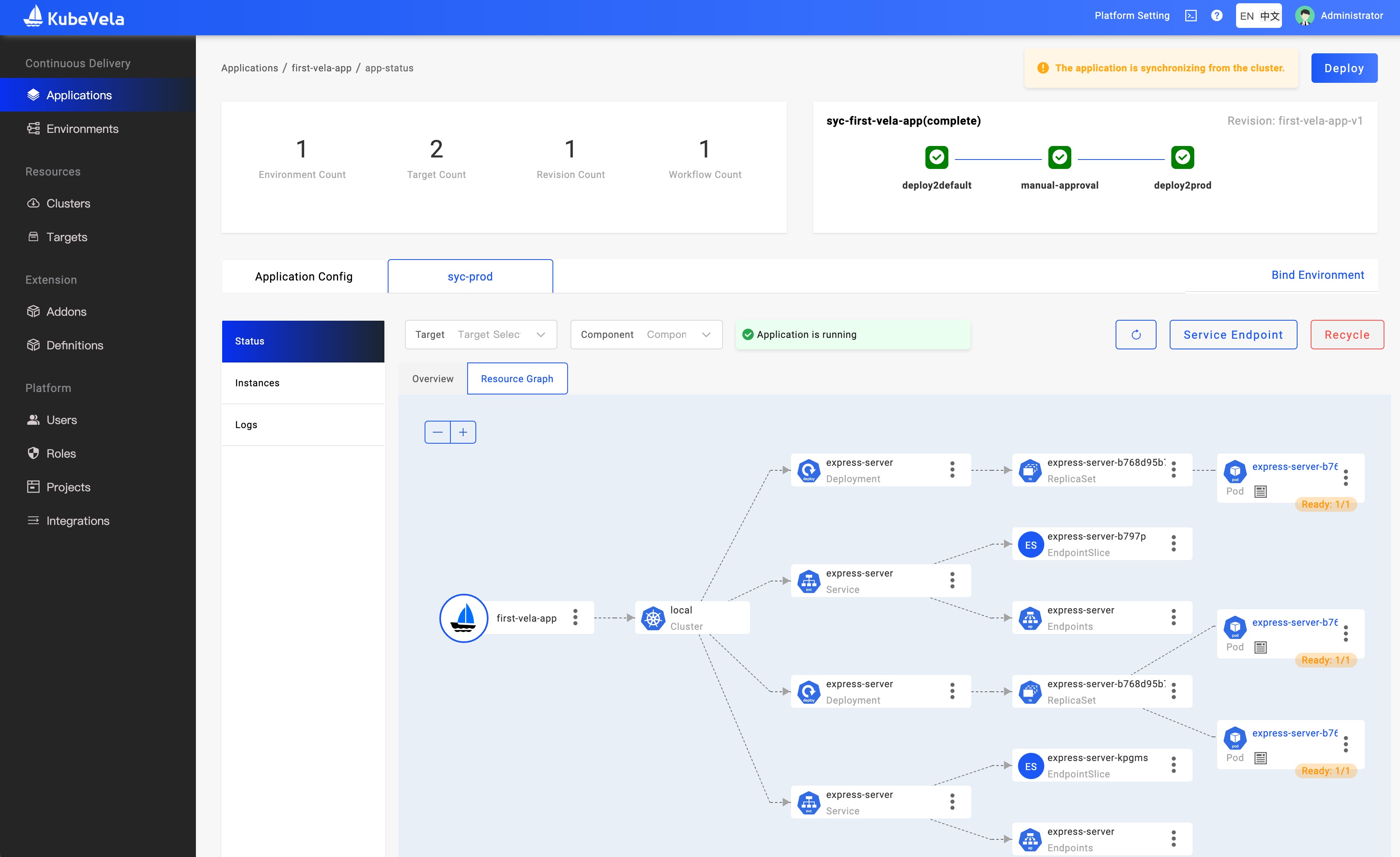
- Check the resources deployed
Click the application card, then you can view the details of the application.

The UI console shares a different metadata layer with the controller. It's more like a PaaS architecture of a company which choose a database as the source of truth instead of relying on the etcd of Kubernetes.
By default, if you're using CLI to manage the applications directly from Kubernetes API, we will sync the metadata to UI backend automatically. Once you deployed the application from the UI console, the automatic sync process will be stopped as the source of truth may be changed.
If the namespace of the application operated by CLI has already been associated with the corresponding environment in UI, then the application will be automatically synchronized to the project associated with that environment in UI. Otherwise, the application will be synchronized to the default project. If you want to specify which project in UI console an application should be synchronized to, please refer to Creating environments for the project.
If there're any changes happen from CLI after that, the UI console will detect the difference and show it for you. However, it's not recommended to modify the application properties from both sides.
In conclusion, if you're a CLI/YAML/GitOps user, you'd better just use CLI to manage the application CRD and just use the UI console (velaux) as a dashboard. Once you've managed the app from the UI console, you need to align the behavior and manage apps from UI, API, or Webhook provided by velaux.
Clean up
vela delete first-vela-app
expected output
Deleting Application "first-vela-app"
app "first-vela-app" deleted from namespace "prod"
That's it! You succeed at the first application delivery. Congratulation!
Next Step
- View Core Concepts to learn more about how it works.
- View User Guide to look on more of what you can achieve with KubeVela.